【實用工具】 PS 也能做動畫 – Photoshop 時間軸 ,教你快速製做 GIF 動畫!
PS 動畫 可以應用在很多地方,Facebook 粉絲團經營、LINE 動態貼圖、廣告 banner 等等,利用 Photoshop 時間軸 ,就不需要再將一張一張圖片丟到 GIF 產生器產出 GIF 動畫了。學起來,你還能自製LINE 動態貼圖呢~不只這樣,時間軸結合切片工具,讓你在同個畫面一次製作並撥放兩個GIF動畫。嗯?一次撥放兩個動畫要做什麼? Facebbok 建立投票動畫 就能直接在PS裡撥放預覽啦!
製作GIF動畫不需一張張合併了
更方便、更快速、更強大的工具,PhotoShop!
PS 動畫 超簡單~!現在就跟小編用 Photoshop 時間軸 製作 GIF 動畫吧!

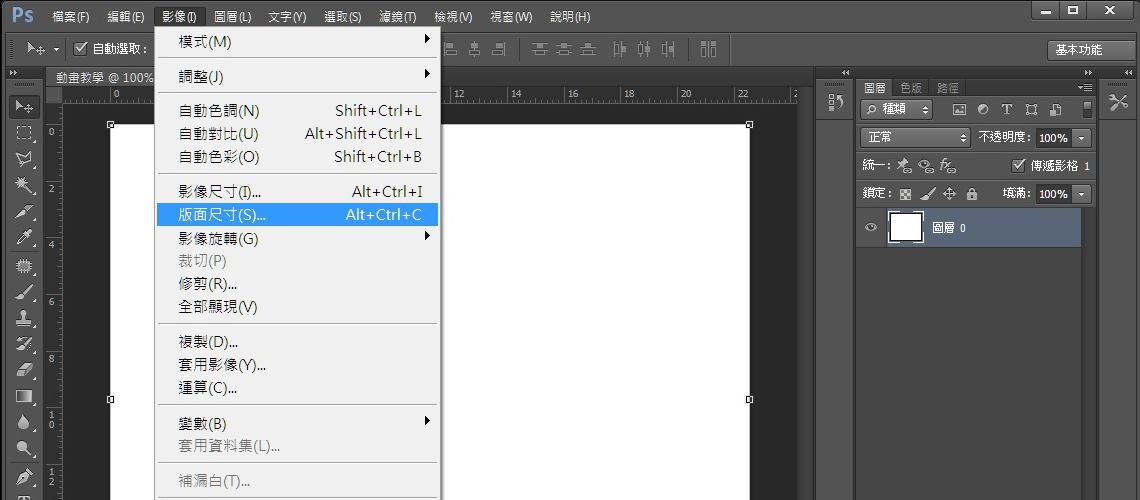
△ 「影像」→「版面尺寸」

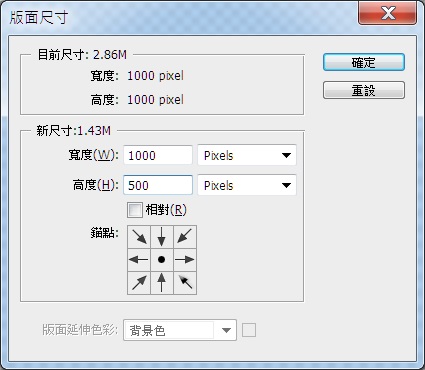
△ 寬度:1000 Pixels、高度:500 Pixels→「確定」

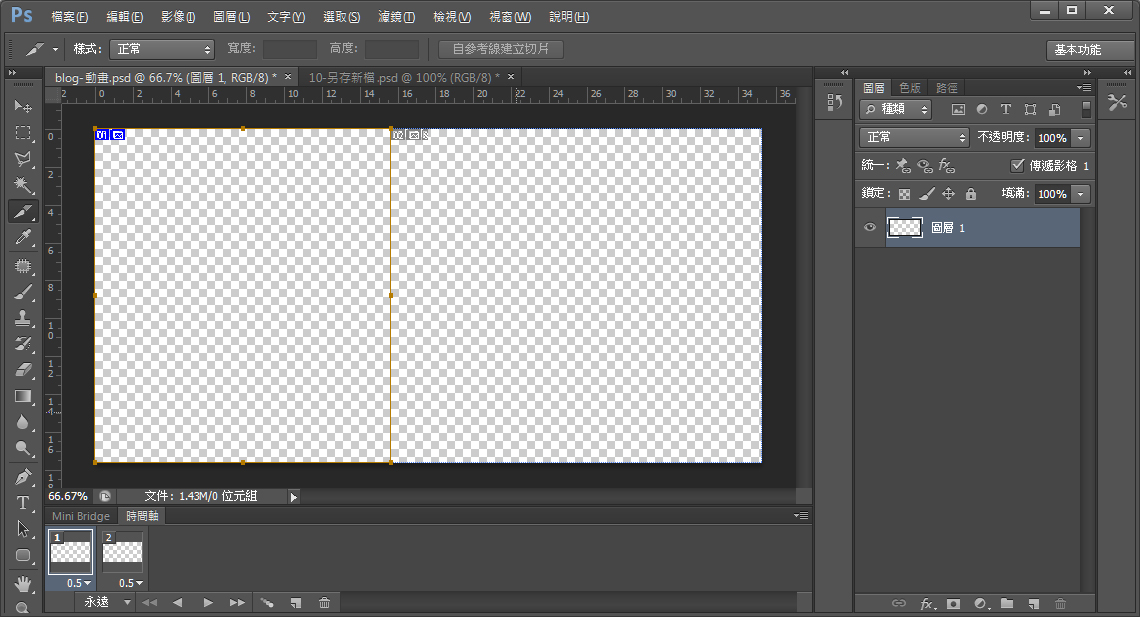
△ icon上長按切換工具→選擇「切片工具」

△ 在畫面上直接拉出兩個不同區域,就可以在同一個畫面一次製作兩個動畫囉(概念就像AI的工作區域,一個框框代表一個工作區域)

沒有辦法拉得很精準怎麼辦?↓直接輸入數字,更準確的設定工作區域的大小和位置↓

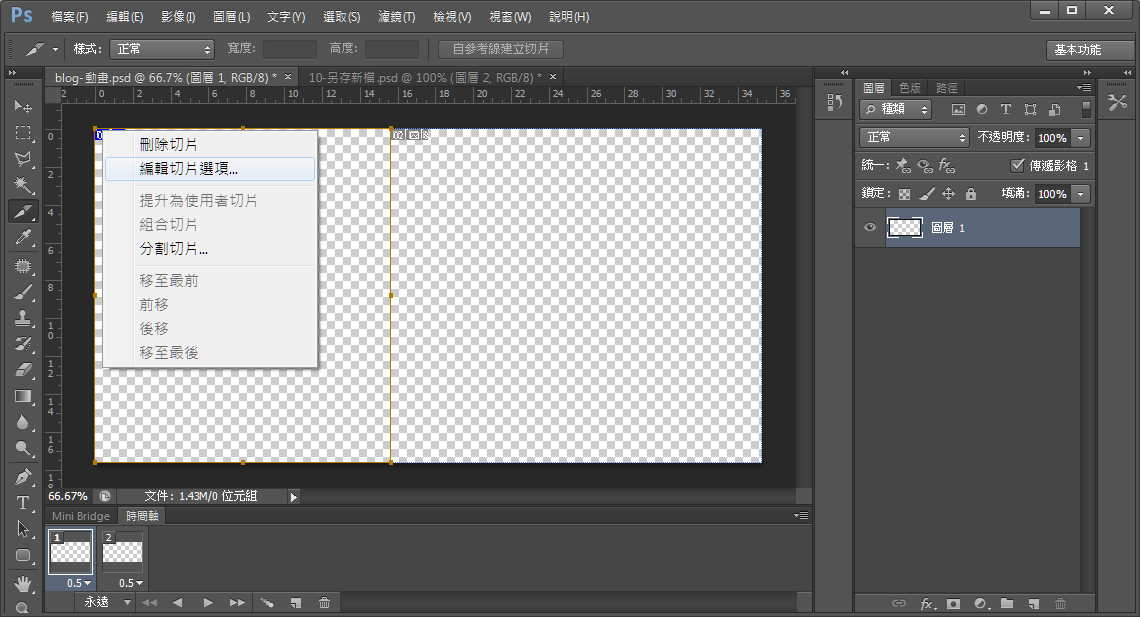
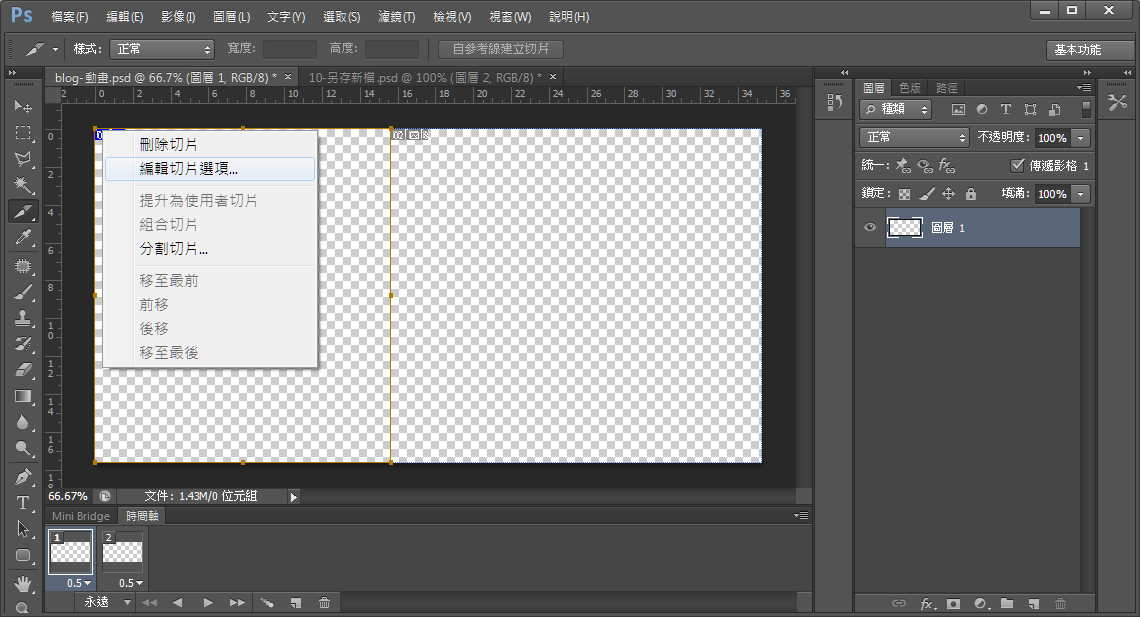
△ 在工作區域左上角藍藍的地方按下「右鍵」→「編輯切片選項」

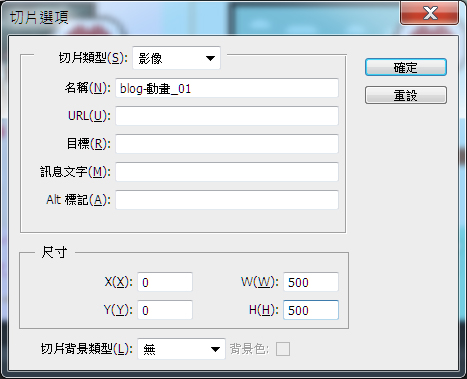
△ 設定切片的寬與高,W:500、H:500,按下「確定」

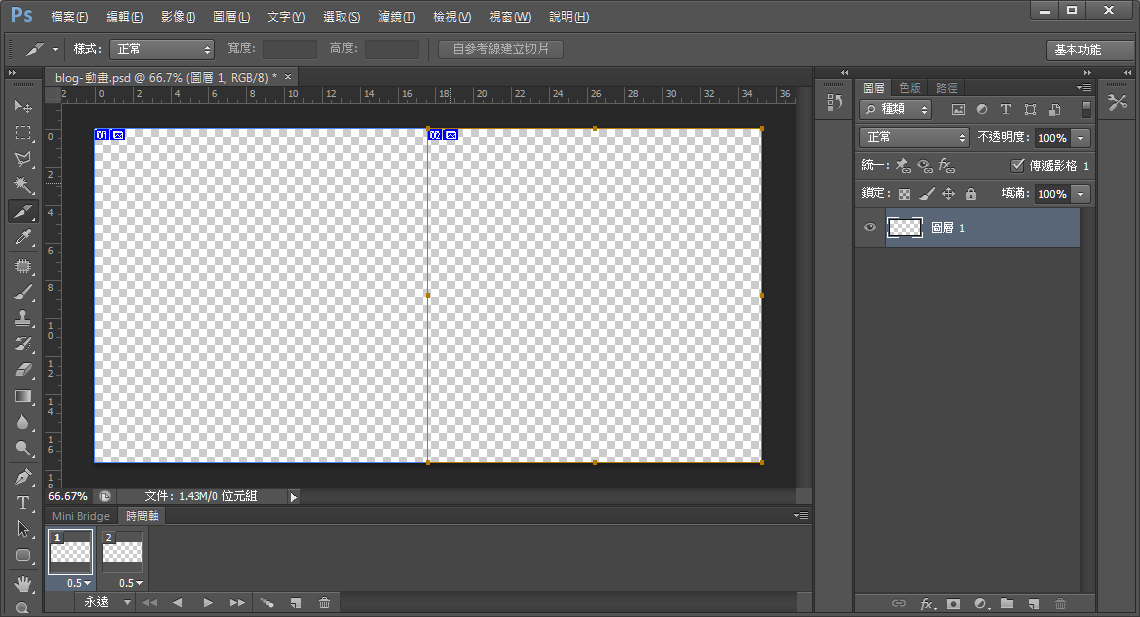
△ 重複上面步驟拉出另外一邊工作區域,X:500、W:500、H:500,
按下「確定」後,就可以看到畫面有如上圖的兩個500×500的工作區域囉
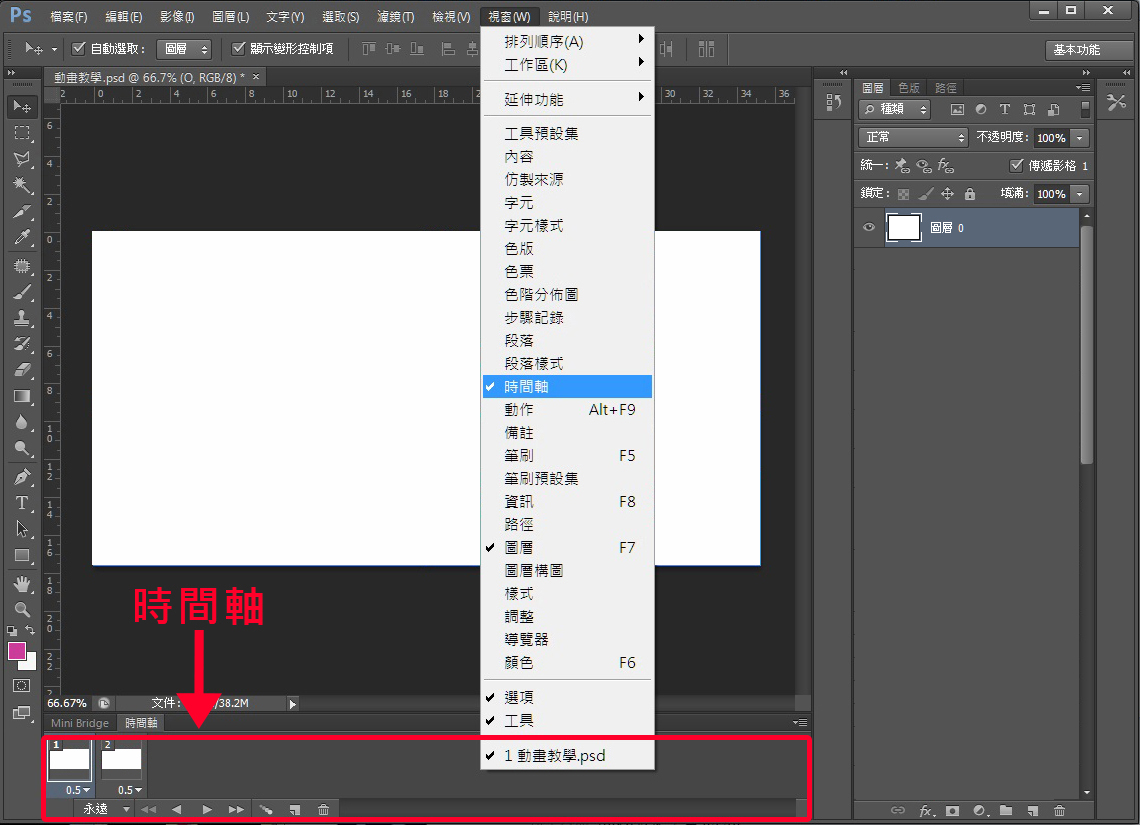
接著開啟你的時間軸

△ 若你的介面上沒有看到時間軸(圈起來的地方),在「視窗」→「時間軸」打開它

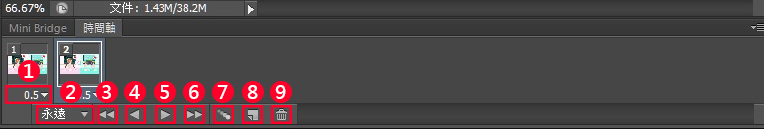
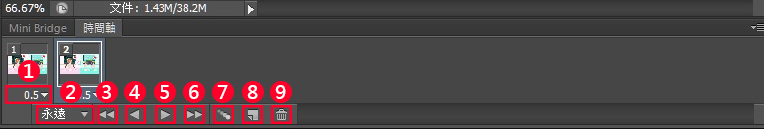
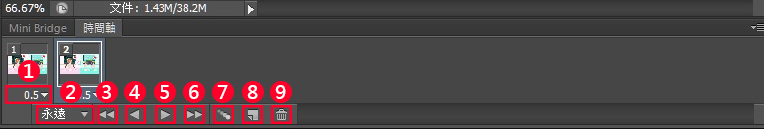
△ 【時間軸-功能一覽】
- 該影格停留時間
- 動畫重複撥放次數
- 選取第一個影格
- 選取上一個影格
- 播放動畫
- 選取下一個影格
- 補間動畫影格
- 複製選取的影格
- 刪除選取的影格

△ 按一下「8」,新增影格數量,想要有幾張就開幾格影格

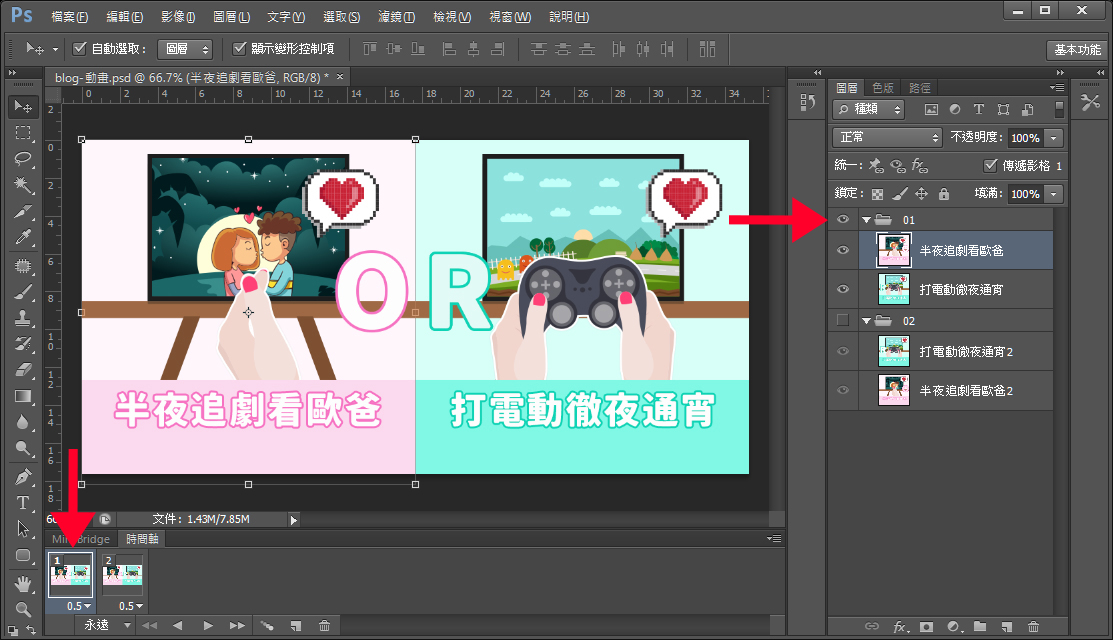
把完成的圖統整在一個群組內,在畫的時候就要好好分類囉~這邊為了方便顯示,將圖片合併成一張。
△ 在時間軸裡選擇第一個影格後,在右邊圖層選擇要在第一格顯示的圖層

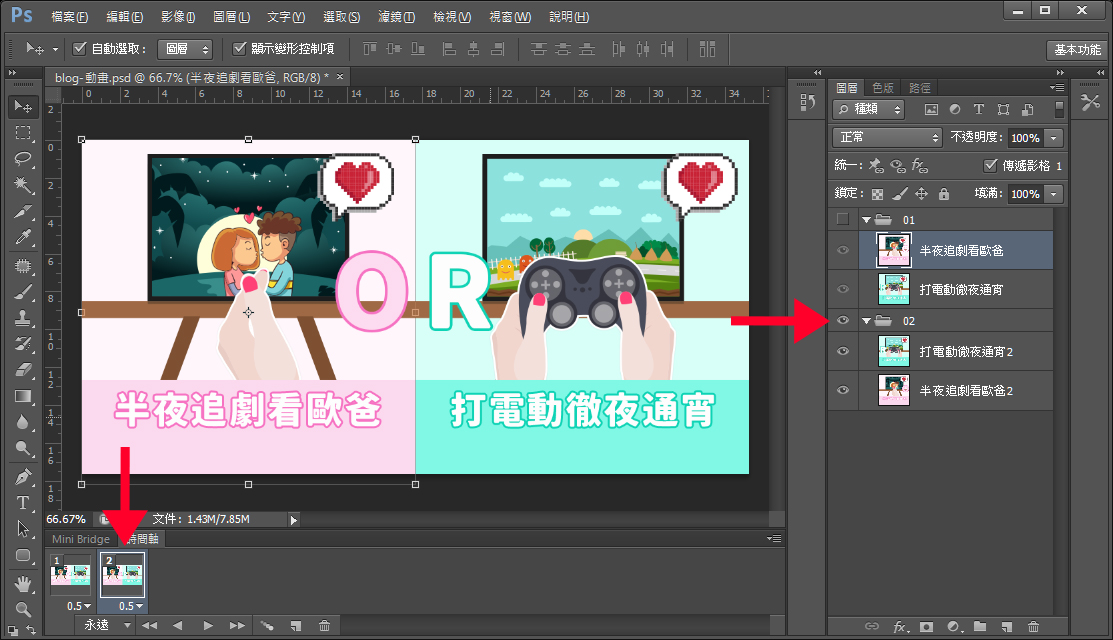
△ 在時間軸裡選擇第二個影格後,在右邊圖層選擇要在第二格顯示的圖層,以此類推

△ 點選「1」重新設定動畫的速度,範例是設定0.5秒,按一下「5」,就可以播放你的動畫囉!
確認你的動畫沒問題後,就可以將它輸出了GIF檔了~

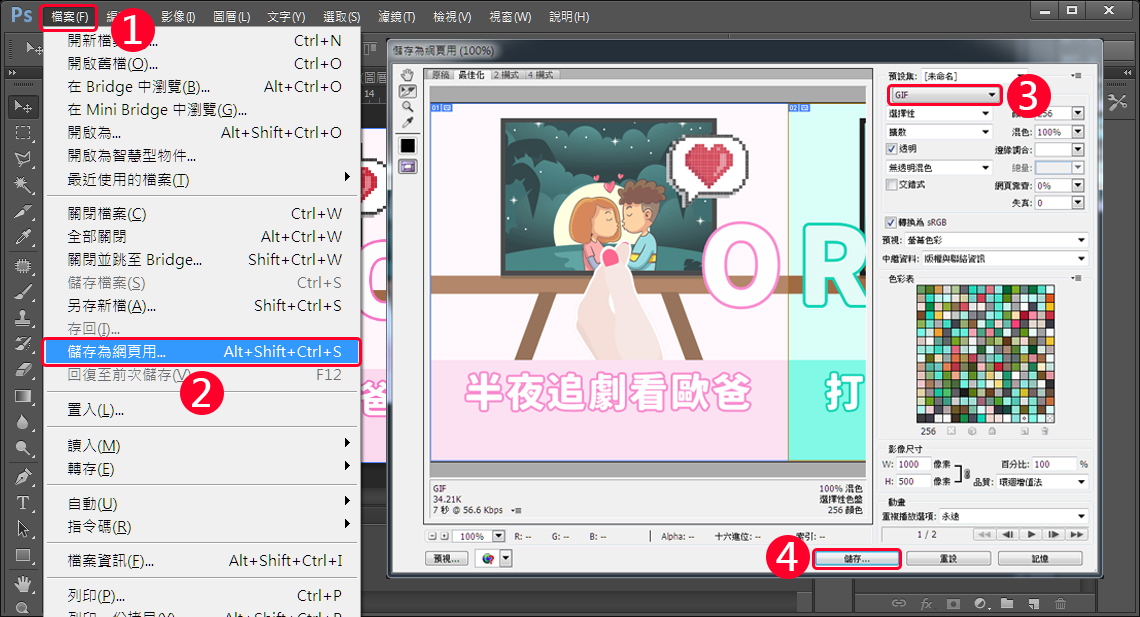
△ 「檔案」→「儲存為網頁用」→記得選擇為GIF→「儲存」

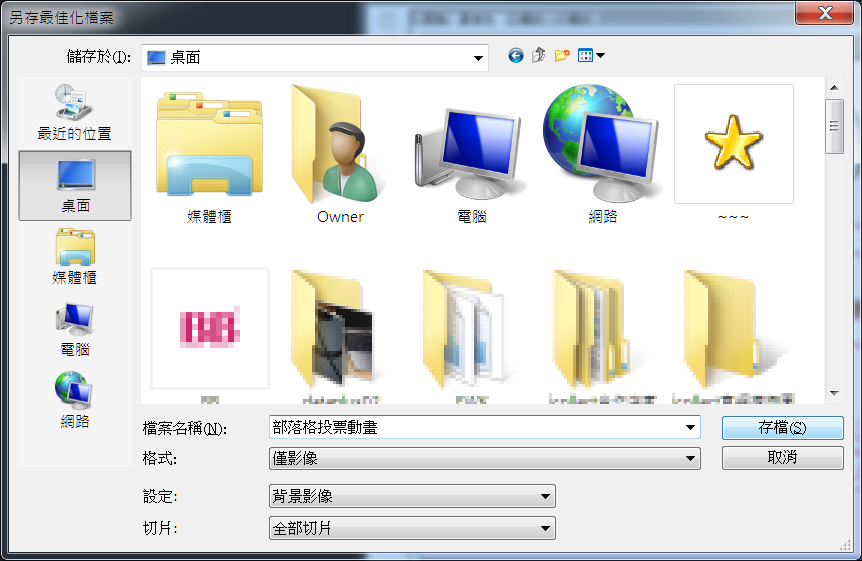
△ 選擇「桌面」(可自行調整存檔位置)→「存檔」

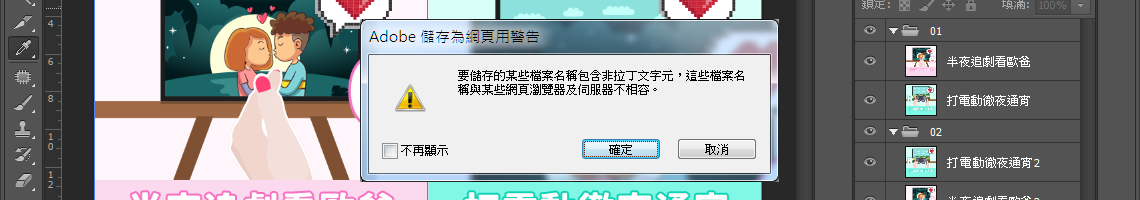
△ 跳出警告視窗直接按下確定就可以了

△ 存檔後,會在桌面(或你儲存檔案的位置)找到一個images資料夾,打開就可以看到你存的檔案囉!

訪客留言